iOS가 초기에 mobile 생태계를 선점하면서 기획을 비롯한 UI / UX, Design 실무자는 물론 개발자들까지 iOS의 영향력 아래서 자유로울 수 없었기 때문에 Android application들이 iOS의 UI를 따라한 사례가 많고, 각기 다른 플랫폼에 최적화된 기획안을 따로 만드는 것도 현실적으로 어렵다보니 Android UX에 충실한 application이 거의 없습니다. 또한, Android 플랫폼에 충실하게 개발하고 싶거나 공부를 하고 싶어서 Android UI/UX에 참고할 수 있는 Best Practice 사례를 추천해달라고 종종 요청 받아도 딱히 추천해줄 수 있는 사례가 없는 것이 안타까운 현실입니다.
그마나, ICS 버전부터 Google이 Android Design site를 통해서 기본적인 Guideline을 제시하고 있지만 이를 숙지하는 사람도 별로 없고, 개발자들조차 구글의 Android 개발자 블로그 를 유심히 보는 것 같지 않습니다.
이 글에서는 시중에 유통되는 application의 사례들을 통해서 바람직한 Android UI/UX에 대한 방향을 제시하고자 합니다.
컨텐츠 접근을 쉽게
첫번째는 OKJSP 기존 앱의 초기화면이고, 두번째는 개선된 앱의 초기화면 입니다. 두 앱의 가장 큰 차이는 초기 화면의 컨텐츠의 접근성입니다.
- 첫번째 앱은 게시판을 선택하고 글을 선택하는 최소한 2단계의 탭이 필요로 하지만, 두번재 앱은 바로 글을 선택할 수 있습니다.
- 첫번째 앱은 게시판 목록에서 새글이 올라온 게시판을 구분할 수 없기 때문에 사용자가 모든 게시판 또는 자주가는 게시판을 선택을 해야 글 목록을 확인 가능하고 그 마저도 새 글의 여부가 명확하지 않아서 미처 기억하지 않은 제목의 경우에 이미 읽은 게시물을 다시 읽을 수도 있는 상황이 발생할 수 있습니다. 반면, 두번째 앱은 ‘최근 게시물’을 먼저 보여주기 때문에 최신 글의 접근성이 높아졌고, 이미 읽은 글에 대해서 Dim 처리를 했기 때문에 이미 읽은 글과 읽지 않은 글의 구분이 명확해졌습니다.
- 두번째 앱은 ‘햄버거와 지하’ 문제에도 불구하고 menu drawer 기능을 적용하였습니다. 이는 facebook과 마찬가지로 OKJSP도 게시판 목록이 좌측에 위치하고 게시판 목록을 클릭해서 게시판에 이동하는 Web의 경험을 Menu Drawer(또는, Hamburger Menu)를 통해서 Seamless하게 구현하였습니다. 또한, 현재 선택된 게시판을 Highlighting하여 사용자가 메뉴에서 길을 잃는 일이 없도록 표시했습니다.
키보드 – 바로 보여주기
‘김기사’ application에서 ‘리스트’ 목록을 선택했을 때 화면입니다. 하단 ‘리스트’ 버튼을 통해서 목록에 진입하면 첫번째 화면이 보여지는데 두번째 화면과 같이 에디트 창에 커서를 배치하고 키보드를 보여주는 것이 표준 동작입니다. 물론 목록을 많이 보여주려는 목적도 있을 수 있겠으나 목록이 많다면 검색창에서 자동완성으로 해결하는 것이 더 바람직한 해결책이라고 봅니다.
키보드 – ACTION 적절하게 정의 하기
Android의 키보드 우측 하단 키는 ‘ACTION’을 정의할 수 있습니다. ‘이동‘, ‘검색‘, ‘다음‘, ‘완료‘ 등으로 다양하게 적용 가능하고, 위 화면을 보시면 Google 검색 창에서는 키보드가 ‘검색’으로 적용되고 크롬 브라우저에서 URL 주소를 입력하면 ‘이동’으로 적용되는 것을 알 수 있습니다. 김기사 앱의 경우에는 리스트에서 장소를 검색함에도 불구하고 ‘검색’이 아닌 ‘완료’로 표시 되어 있습니다. 단, 완료는 특별한 추가 동작 없이 키보드를 닫는 작업을 수행합니다.
키보드의 ACTION을 적절하게 적용하면 ‘완료’ 대신에 ‘이동’, ‘검색’, ‘다음’ 등의 직관적인 키워드에 의해서 수행되는 작업을 명시적으로 알려줄 뿐 아니라 보통 화면 상단에 위치하는 에디트 입력 창이나 동작 버튼까지 멀리 터치하지 않아도 키보드 반경 내에서 다음 동작을 바로 수행할 수 있는 장점이 있습니다.
예측 가능한 동작 연결하기 – 검색결과 예외처리
위 화면과 같이 목록에 없는 결과를 입력했을 때, ‘김기사’앱은 아무런 결과를 보여주지 않았지만 우측의 Foursquare는 검색 결과가 없는 경우 빈화면 또는 오류/경고 팝업을 보여주는 대신에 목록을 바로 추가할 수 있는 경로를 제공하고 있습니다.
사실 김기사 앱의 ‘리스트’라는 화면은 명확하게 정의하자면 ‘저장된 위치 목록’ 또는 ‘즐겨찾기’인데 ‘리스트’라는 이름으로 인해서 학습되지 않은 사용자에게 검색 결과를 보여주는 것인지 기존에 저장된 목록을 검색하는 것인지 모호한 점이 있기는 합니다.
Option menu / Context menu 사용하기
김기사앱의 목록 화면은 상단 제목의 좌측에는 [+] 버튼이 우측에는 [편집] 버튼이 있는 아주 기형적인 구조를 가지고 있습니다.
사실 [+] 버튼은 위에서 언급한 대로 자동 완성 기능에 의해서 목록에서 찾고 목록에 없는 경우에 검색으로 연결하는 것이 자연스러운 흐름이고, 사용자가 명시적으로 추가하는 동작을 원하는 경우에는 Option Menu에 기능을 추가하는 것이 훨씬 자연스러운 접근입니다.
그리고, [편집]버튼은 상당히 쌩뚱맞은데 [편집] 버튼에서 지원하는 기능이라고는 [삭제]와 [숨기기]가 고작입니다. 이 정도는 롱클릭에 의한 Context menu로 지원했다면 [편집]이라는 쌩뚱맞은 화면을 만들지 않아도 되었지 않나 생각합니다.
김기사 앱은 전체적으로 메뉴키를 지원하지 않는 구조인데, 앱의 화면에 버튼을 비롯한 UI 요소가 많은 것은 사용자에게 앱이 복잡하거나 어렵다고 느끼게 할 수 있기 때문에 앱을 주로 사용하는 기능에 대해서만 화면의 주요 요소로 배치하고 나머지 부가적인 기능은 메뉴키를 이용한 option menu로 처리하는 것이 좋습니다.
그리고, ‘리스트’ 화면에서 해당 목록을 클릭하면 해당 장소에 대한 세부 내용이 보이는데 여기에도 몇가지 문제가 있습니다.
- 리스트 화면의 목록은 그대로 존재하면서 추가 정보가 보여줘야 하는데 목록이 없어지면서 상세 정보만 보여서 헷갈리게 할 수 있습니다.
- 클릭한 목록의 상세 정보을 닫고 최초 목록 화면을 보고 싶을 때 되돌아갈 수 있는 경로가 없습니다.
- 원래 목록으로 돌아가고 싶어서 [BACK]키를 누르면 앱이 우발적으로 종료되기 때문에 종료 팝업을 띄워서 이 문제를 대응하고 있습니다.
- 정상적인 상황이라면 목록의 상세 정보에서 [닫기] 기능을 제공하는 것이 맞습니다.
- Context menu를 인지하지 못하는 사용자를 위해서 상세 정보에서 [숨기기], [삭제] 기능까지 부가적으로 제공하면 더욱 좋습니다.
- 목록의 상세 정보에 버튼이나 기능 요소가 많아서 사용자가 어려움을 겪을 수 있다면 [more] 버튼이나 유사한 메타포를 통한 추가 기능 지원이 좋습니다.
Android에서 context menu는 익숙한 사용자에게 빠른 사용성을 제공하기 때문에 쉬운 사용성을 위한 우회로와 함께 지름길을 같이 제공하는 것도 중요합니다.
흐름을 끊지 않기
이 글의 대부분은 ‘김기사’앱으로 사례를 들고 있지만, 제가 아는 가장 나쁜 UI/UX를 가진 앱은 단연 ‘Tmap’입니다. 그 중에서 가장 큰 문제는 주행하기 위해서 안전운전 도우미를 실행하면 거의 항상 만나는 팝업이 DB 업데이트 다운로드 확인 팝업입니다. 안전운전 DB의 업데이트를 해당 기능의 실행 시점에 그것도 팝업으로 물어 보면서 흐름을 끊는 것이 맞는지 정말 의구심이 드는 부분입니다.
저런 상황이라면 우선 안전운전 도우미를 실행하고 Notification Bar에 DB 업데이트 관련 내용을 띄운다면 운전 시작하는 시점에 기다리거나 흐름이 끊어짐이 없이 바로 안전운전 도우미 사용이 가능하고 Notification Bar를 통해서 사용자가 DB 업데이트 시점을 조절할 수 있고 운전 중에 핸드폰을 조작해야 하는 최악의 경우 상황도 피할 수 있습니다.
팝업은 정말로 필요할 때만…
엄밀하게 따지면 현재 사용되고 있는 대부분의 경우에 팝업은 필요하지 않습니다.
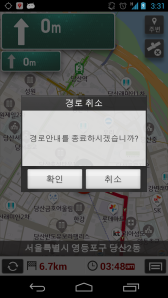
심지어 추가된지 얼마 안되는 facebook application 작성 창의 팝업도 꼭 있어야 하는 것인지에 대한 의구심이 있습니다. 물론, 작성된 내용을 유실하거나 실수로 BACK키를 누르는 경우에 불편함이 있기 때문에 팝업을 띄우는 것이 맞다고 생각할 수 있고 마찬가지로 Tmap의 경로 취소 팝업도 동일 선상에서 사용자의 실수를 보완하는 용도로 사용했으리라 봅니다만, 작성 내용을 자동 저장했다가 작성창에 다시 진입했을 때 저장한 내용을 불러오는 흐름이 더 자연스럽지 않았을까 생각합니다. Tmap의 경우도 최근 목적지에 경로 정보가 이미 있기 때문에 굳이 경로 취소 팝업이 아니더라도 데이터를 유실하는 것이 아니기 때문에 팝업이 저 상황을 해결하는 최선의 UI라고 보지 않습니다.
나쁜 팝업 vs. 좋은 팝업
Tmap 3.x 버전의 초기 구동 화면입니다. SKT 전용 단말의 경우에는 WiFi가 연결되더라도 3G를 사용할 수 있도록 변형되었기 때문에 문제가 없는데 Galaxy Nexus같은 GED 단말은 통신사 전용 기능이 적용되지 않아서 WiFi 상태에서는 사용자 인증을 할 수 없기 때문에 3G로 변경해서 사용하라는 안내 문구를 보여주고 있습니다. 그런데 여기서 [확인]버튼을 누르면 Tmap 이 그냥 종료됩니다. 상단 Notification Bar를 통해서 설정에 진입해서 WiFi를 끄고 3G로 변경을 해도 네트워크 변경을 감지하지 않고 [확인]버튼을 누르면 역시 그냥 종료됩니다. 여기서 사용자가 어떻게 [확인]이 앱이 종료된다고 상상할수 있을까요?
그런데, Android application은 WiFi를 직접 켜고 끌 수 있기 때문에 [확인]버튼 대신 [WiFi끄기] 버튼을 배치했다면 application을 종료했다가 다시 실행하지 않아도 되고, 해당 상황에서 네트워크 변화를 감지해서 3G가 사용 가능하다면 팝업이 자동으로 사라지면서 Tmap 메인 화면으로 진입하는 것이 가장 매끄러운 진행입니다.
또 하나의 아이러니는 진입할 때 WiFi를 끄고 진입했다가 지도 업데이트를 위해서 해당 화면으로 진입하면 WiFi를 켜라고 안내 문구만 나오고, 여기에도 역시 WiFi 켜거나 끄는 옵션이 존재하지 않습니다.
팝업 문구 역시 ‘WiFi 상태에서는 운전 중 네트워크 연결이 불안정 할 수 있습니다” 인데 이걸 어떻게 해석해야 할까요? 정말로 WiFi 상태에서 운전 중에는 네트워크 연결이 불안정한가요? 정확한 문구는 ‘이 단말은 WiFi 연결 상태에서는 Tmap 정보를 얻어올 수 없습니다. WiFi를 해제하고 사용하세요.“가 적합할 것입니다.
불필요한 정보 숨기기
‘등록 되었습니다.’, ‘성공했습니다.’ 등의 팝업을 보여주는 application들이 많이 있습니다. 이런 성공에 대한 알림은 Toast로 표시하거나 사용 흐름을 끊지 않는 다른 UI적 요소를 사용해서 보여주고, 오류가 발생했다고 해도 사용자가 대응할 수 없는 상황에서는 application이 최대한 대응을 하고 불가피하게 사용자의 선택이나 대응이 필요한 시점에 팝업을 띄워야지 오류에 대해서 무책임하게 사용자에게 책임을 떠 넘기는 팝업은 보여주지 말아야 합니다.
또한, 김기사에서 주행 중에 교통변화 자동 감지 설정이 켜져 있는 경우 ‘기존 경로로 안내합니다.‘라는 음성 안내가 있는데 이런 경우에는 교통변화 자동 감지를 통해서 경로가 변경되었을 경우에만 알려주는 것이 적절하고, 기존에 사용자가 알고 있는 경로 정보에서 변화가 없는데 ‘변화가 없다‘는 사실을 굳이 알려줄 필요는 없습니다.
예전 사례입니다만. 충전기를 연결한 상태에서 Tmap을 주행하는 도중에 충전 완료 팝업을 앱이 아닌 단말기에서 띄운 경우입니다.
충전이 완료되었다는 것이…
- 사용자가 꼭 알아야 하는 정보인가요?
- 사용자로부터 [확인] 버튼을 꼭 받아야 할 만큼 중요한가요?
- 팝업으로 알리지 않으면 사용자가 알 수 없는 정보인가요?
- 충전기 연결을 안 빼면 무슨 일이 발생하나요?
불필요한 정보를 보여주는 것이 불필요함에서 끝나지 않고 팝업을 닫기 위해서 운전중 핸드폰을 터치해야 하며 운전 중이 아니더라도 충전기를 연결한 상태에서는 텍스트 입력이 끊기는 등 사용자를 귀찮게 하는 대표적인 사례입니다.
사용자를 무작정 기다리지 않게 하기 – 비동기
개발자들에게 많이 알려진 기능 중에서 일반적으로 가장 보기 힘든 기능이 비동기 기능이 아닌가 싶습니다.
Path에서 적용된 이후에 facebook 포스팅에도 적용되면서 많이 알려졌지만 실제로 구현에 어려움이 많고 기획자가 잘 모르는 기능이라 기획 요구사항에 포함되지 않는 점도 있겠지만 오래 걸리는 작업을 progressbar를 띄워서 무작정 사용자를 기다리게 하는 것 보다는 Notification Bar를 통해서 비동기 작업을 진행하고 사용자는 끊김 없이 다른 기능을 계속 사용할 수 있도록 해야 합니다.
사용자를 가르치지 말라
이미지는 ‘포쿠‘라는 포인트와 쿠폰 application입니다. 상단 타이틀바에 있는 ‘가맹점’, ‘POCOU’, ‘포쿠+’가 있는 곳이 화면을 전환하는 Tab bar 역할을 수행하는데 다음과 같은 문제가 있습니다.,
- 기존에 사용되지 않던 생소한 방식이라 사용자가 저 위치를 클릭해서 화면을 전환을 해야 한다고 생각하지 않을 것이라는 점
☞ 완전히 다른 기능을 수행하는 것이 아니라 기존에 있는 기능을 수행하는 것이라면 사용자에게 학습된 UI를 사용하거나 유사한 메타포어를 가지는 디자인을 사용하는 것이 좋습니다. - 실제로 상단 Tab을 클릭하면 화면이 좌/우로 슬라이딩 되면서 변환되는데 Tab바가 아닌 하단 화면에서 터치 Swipe 동작으로는 화면이 전환되지 않는 점
☞ UI 요소에 대해서 사용자가 어떻게 반응하고 다음 동작을 할지 예상을 할 필요가 있습니다. 차라리 좌/우 슬리이딩 애니메이션이 없다면 하단 화면을 슬라이딩해서 바꾸려는 시도를 하지 않았었겠지만 애니메이션 요소에 의해서 오히려 사용자를 혼란스럽게 하고 있습니다.























![facebook에서 [...] 버튼을 선택했을 때 스크린 샷 facebook](http://ji5me.files.wordpress.com/2012/01/screenshot_2012-01-11-09-21-00.png?w=168)




